Durante seu evento online Satellite 2020, o GitHub lançou o Codespaces para permitir codificação no navegador Web. Conheça melhor esse novo recurso.
O GitHub anunciou um monte de novos recursos em seu evento online Satellite 2020. O maior deles é o Codespaces – um recurso que permite codificar diretamente no navegador da Web sem nenhuma configuração.
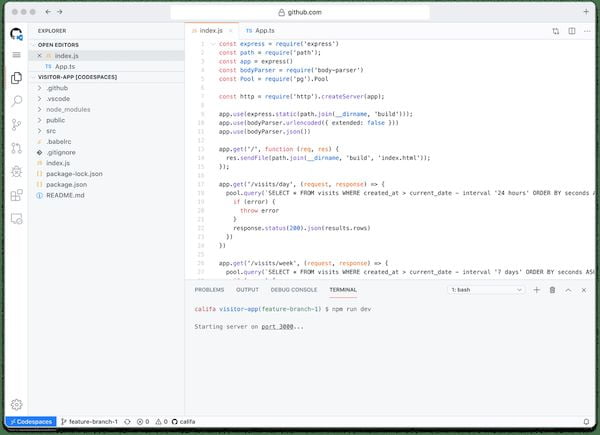
GitHub lançou o Codespaces para permitir codificação no navegador Web
O Codespaces funciona como um IDE (Integrated Development Environment) virtual na nuvem. Você pode estar pensando que esse nome parece bastante familiar.
Isso ocorre porque a Microsoft renomeou o Visual Studio Code Online para o Visual Studio Codespaces cerca de uma semana atrás e o GitHub Codespaces também funciona de maneira semelhante.
Até agora, você precisava fazer uma solicitação de recebimento para contribuir com um projeto. Isso exigiu a configuração do ambiente em sua máquina local com base nos requisitos desse projeto.
Mas Codespaces elimina a necessidade de executar esta tarefa manualmente.
Basta clicar no botão de código e o site configurará o ambiente por conta própria em segundos.
A idéia é remover as barreiras para os desenvolvedores que desejam contribuir para um projeto.
Os espaços de código podem ser configurados da maneira que desejar. Você pode até definir várias configurações para o mesmo projeto e adicionar plugins normalmente.
O Codespaces agora está disponível como uma versão beta pública gratuitamente.
Embora o GitHub diga que a funcionalidade de edição de código no IDE dos espaços de código sempre será gratuita, ela planeja cobrar dos usuários via modelos de pagamento conforme o uso por tarefas intensivas, como compilações.
As discussões do GitHub trazem um novo local para os usuários discutirem diferentes aspectos de um projeto e idéias para novos recursos.
Ele também atuará como uma plataforma de perguntas e respostas como o StackOverflow, onde os desenvolvedores podem fazer e responder perguntas para ajudar uns aos outros.
As contribuições de suas discussões também aparecerão nos gráficos de contribuição em seu perfil. O GitHub está testando o recurso Discussões com algumas comunidades de código aberto como esta, por exemplo.
Digitalização de código e digitalização secreta
O GitHub também está adicionando um novo recurso de segurança chamado verificação de código que pode identificar possíveis vulnerabilidades de segurança no seu código. Agora, esse recurso está disponível gratuitamente em todos os projetos públicos.
A plataforma do repositório de código adicionou outro recurso chamado Verificação Secreta, que procura por chaves secretas da API no código. Agora está disponível para todos os repositórios privados.
- Como instalar o Magic Set Edito no Linux via Flatpak
- Como instalar o jogo Crispy Doom no Linux via Flatpak
- Como instalar o incrível jogo Tales of Maj’Eyal no Linux via Snap
- Como instalar o Servidor Minecraft Cuberite no Linux via Snap